Bismillah. Alhamdulillah... Kali ini kita akan membahas proses pembuatan suatu efek Ease Out Bounce yang di terapkan pada link kredit yang biasanya terdapat pada bagian bawah halaman blog. Mungkin sebagian blogger menyebutnya sebagai tooltips namun sebenarnya lebih dari sekedar tooltips dan saya lebih cocok menyebutnya sebagai Credits Ease Out Bounce. Kata Ease Out Bounce sendiri di ambil dari efek yang dihasilkan dari sebuah plugin jQuery Easing yang dibuat oleh George McGinley Smith. Penekanan pada artikel ini lebih ke pemahanan tentang pemanfaatan plugin jQuery Easing sehingga setelah artikel ini anda baca, pembaca bisa mengembangkannya sesuai dengan imajinasinya sendiri. Artikel ini tidaklah bersifat copy paste dan langsung dapat digunakan namun hanya berupa pancingan mengenai indahnya menulis script jQuery. Mari mulai bermain-main dengan jQuery...

Skenario Efek
Ketika pointer mouse (hover) berada diatas link kredit maka seketika sebuah kotak kecil akan muncul dengan efek melebar hingga mencapai ukuran yang telah ditentukan dan kemudin di ikuti oleh sebuah kotak kecil lainnya yang ditempatkan diatas kotak awal yang muncul dengan efek meninggi hingga mencapai ukuran tertentu. Setelah kedua kotak ini tampil maka di ikuti tampilnya informasi yang berada di dalam kotak tersebut dengan efek fade.
Ketika pointer mouse meninggalkan link kredit maka kotak kecil paling atas akan menutup dengan efek layaknya slide down sehingga informasi yang ada di dalam kotak akan tertutup dan menghilang, sedangkan kotak kecil paling bawah juga akan tertutup dengan efek memendek hingga menghilang.
Skenario HTML
Dibawah ini skenario yang akan digunakan untuk membuat Link Kredit Efek jQuery Ease Out Bounce:<div id="kredit">Penjelasan skenario kode HTML:
<div id="latarkredit"></div>
<div id="latarlinkredit"></div>
<div id="kotakredit">
<p>Hendriono is a blogger and web designers especially as jQuery, CSS and HTML.</p>
<ul>
<li id="alamat"><a href="http://www.hendriono.web.id/">Read more Hendriono Online</a></li>
<li id="facebook"><a href="http://www.twitter.com/dedehendriono">Follow Dede Hendriono on Twitter</a></li>
<li id="twitter"><a href="http://www.facebook.com/dede.hendriono">Follow Dede Hendriono on Facebook</a></li>
<li id="rss"><a href="http://www.facebook.com/dede.hendriono">Follow Dede Hendriono on Facebook</a></li>
</ul>
</div>
<p id="urlkredit"><a href="http://modification-blog.blogspot.com/">Website kindly created by <span>henstudio</span></a></p>
</div>
- Jika diperhatikan kode HTML diatas maka akan diketahui bahwa kita akan melibatkan 4 buah container yaitu <div id="kredit"><div id="latarkredit"><div id="latarlinkredit"> dan <div id="kotakredit">
- <div id="kredit"> adalah container utama yang mewadahi 3 container lainnya.
- <div id="latarkredit"> adalah container paling atas
- <div id="latarlinkredit"> adalah container paling bawah
- <div id="kotakredit"> adalah container yang berisi informasi-informasi yang akan kita masukan
Skenario CSS
Dibawah ini merupakan kode CSS yang membentuk kotak-kotak kecil dan beberapa informasi yang ada didalamnya:#kredit { position:relative; float:right; margin:-5em 2em 0 0; width:28em; height:13em; }
#kredit a { text-decoration:none; }
#latarkredit { display:none; position:absolute; bottom:3.5em; width:28em; height:0; border:1px solid #555759; border-bottom:0; background:#040607; opacity:0.95; border-top-right-radius:5px; border-top-left-radius:5px; -moz-border-top-right-radius:5px; -moz-border-top-left-radius:5px; z-index:10; }
#latarlinkredit { display:none; position:relative; z-index:10; width:0; margin:0 auto; top:9.5em; height:3.5em; background:#16191b; border:1px solid #555759; border-bottom-right-radius:5px; border-bottom-left-radius:5px; -moz-border-bottom-right-radius:5px; -moz-border-bottom-left-radius:5px; }
#urlkredit { position:absolute; bottom:0; left:0; width:28em; height:3.5em; z-index:20; }
#urlkredit a { display:block; width:28em; height:3.5em; text-align:center; color:#a0a1a1; line-height:3.5em; vertical-align:middle; border:0; }
#urlkredit a span { text-indent:-9999em; display:inline-block; width:75px; margin:0 2px 1.35em; height:12px; line-height:3.5em; vertical-align:bottom; background:url('logohens.png') no-repeat; }
#urlkredit a:hover span, #urlkredit a.active span { background-position:0 -12px; }
#kotakredit { display:none; position:absolute; width:28em; height:9.5em; z-index:15; top:0em; }
#kotakredit p { position:relative; top:0; left:0; margin:1em; }
#kotakredit p a { color:#a0a1a1; font-size:1.1em; font-family:"DroidSerifRegular", Georgia, Times New Roman, serif; }
#kotakredit ul { list-style-type:none; position:relative; margin:0; }
#kotakredit ul li { border:0; display:inline-block; margin:0; padding:0; }
#kotakredit ul li#alamat, #kotakredit ul li#facebook, #kotakredit ul li#twitter, #kotakredit ul li#rss { height:34px; line-height:34px; vertical-align:middle; }
#kotakredit ul li#facebook, #kotakredit ul li#twitter { width:45px; }
#kotakredit ul li#alamat { padding:0 1em 0 1em; }
#kotakredit ul li#alamat a { color:#bbb; text-decoration:underline; font-size:1.1em; }
#kotakredit ul li#alamat a:hover { color:#fff; }
#kotakredit ul li#facebook a, #kotakredit ul li#twitter a, #kotakredit ul li#rss a { width:45px; padding:0; height:34px; display:block; text-indent:-9999em; background:url('followus.png') no-repeat 0 -34px; }
#kotakredit ul li#facebook a:hover { background-position:0 0;}
#kotakredit ul li#twitter a { width:45px; height:34px; background-position:-45px -34px; }
#kotakredit ul li#twitter a:hover { background-position:-45px 0; }
#kotakredit ul li#rss a { width:45px; height:34px; background-position:-90px -34px; }
#kotakredit ul li#rss a:hover { background-position:-90px 0; }
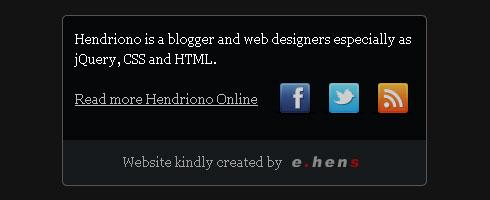
Perhatikan gambar dibawah ini:
- Kode CSS pada #kredit hanya menentukan lebar (width) sebesar 28em dan tinggi (height) sebesar 13em dengan posisi (position) relative
- Kode CSS pada #latarkredit justru menentukan tingginya (height) sebesar 0. Dengan nilai 0 ini berarti kotak tidak memiliki tinggi. Tinggi #latarkredit kemudian akan ditentukan pada kode jQuery pada bagian bawah.
- Kode CSS pada #latarlinkredit juga menentukan lebar (width) sebesar 0, itu artinya kotak tidak memiliki lebar. Lebar #latarlinkredit kemudian akan ditentukan pada kode jQuery.
- Jika diperhatikan kode CSS diatas maka #latarkredit harus meninggi sebesar 9.5em karena tinggi #latarlinkredit sudah ditentukan sebesar 3.5em. Jadi #latarkredit 9.5em + #latarlinkredit 3.5em = 13em. Nilai 13em sama dengan yang telah ditentukan pada tinggi (height) #kredit sebesar 13em. Maka efek jQuery harus diberi nilai tinggi untuk #latarkredit sebesar 9.5em. (Catat #latarkredit height : 9.5em)
- Sedangkan #latarlinkredit belum ditentukan lebarnya (width). Jika merujuk pada kode #kredit maka lebarnya adalah 28em, maka #latarlinkredit juga harus diberi nilai sama yaitu 28em. (Catat #latarlinkredit width : 28em)
Skenario jQuery
(Ngaso rumiyen nek kroso mumet, monggo di unjuk kopi benter sampean sinambi ngeses... sueger!!!)Dibawah ini adalah kode jQuery yang akan kita gunakan:
<script src='http://yandex.st/jquery/1.6.4/jquery.min.js' type='text/javascript'/>
<script src='http://yandex.st/jquery/easing/1.3/jquery.easing.min.js' type='text/javascript'/>
<script type="text/javascript">//<![CDATA[
$(document).ready(function() {
$('#urlkredit > a').mouseenter(function() {
$('#latarlinkredit').show().stop().animate({width: '28em'}, 400, 'easeOutBounce', function() {
$(this).css("border-top","0");
$('#latarkredit').show().stop().animate({height: '9.5em'}, 400, 'easeOutBounce', function() {
$('#kotakredit').fadeIn(100);
});
});
});
$('#kredit').mouseleave(function() {
$('#kotakredit').stop().fadeOut(100);
$('#latarkredit').stop().animate({height: '0'}, 200, function() {
$(this).hide();
$('#latarlinkredit').stop().animate({width: '0'}, 200, function() {
$(this).hide();
$(this).css("border-top","1px solid #555759");
});
});
});
});
//]]></script>
Framework, Plugin dan Aturan Dasar
Ini adalah hal penting yang tidak boleh tertinggal dan hukumnya wajib untuk diikutsertakan dalam setiap menulis kode jQuery. Terdiri dari 3 bagian secara berurutan, yaitu framework jQuery, Plugin jQuery Easing dan aturan dasar penulisan kode jQuery.
<script src='http://yandex.st/jquery/1.6.4/jquery.min.js' type='text/javascript'/>
<script src='http://yandex.st/jquery/easing/1.3/jquery.easing.min.js' type='text/javascript'/>
<script type="text/javascript">//<![CDATA[
$(document).ready(function() {
<!-- tulis kode jQuery disini -->
});
//]]></script>
Ketika mouse berada diatas Link (mouseenter)
Perhatikan penjelasan kode berikut :
$('#urlkredit > a').mouseenter(function() {
Ketika mouse masuk kedalam link #urlkredit maka...$('#latarlinkredit').show().stop().animate({width: '28em'}, 400, 'easeOutBounce', function() {
#latarlinkredit akan ditampilkan dan dihentikan dengan animasi melebar 28em selama 400 milidetik dengan efek pantul melebar (easeOutBounce) dan...$(this).css("border-top","0");
Border top #latarlinkredit akan dihilangkan dengan nilai 0 dan dilanjutkan...$('#latarkredit').show().stop().animate({height: '9.5em'}, 400, 'easeOutBounce', function() {
#latarkredit akan ditampilkan dan dihentikan dengan animasi meninggi 9.5em selama 400 milidetik dengan efek pantul meninggi (easeOutBounce) dan...$('#kotakredit').fadeIn(100);
#kotakredit akan ditampilkan dengan efek fadeIn selama selama 100 milidetik});efek pada #latarkredit di tutup
});efek pada #latarlinkredit di tutup
});efek ketika mouse masuk ditutup
(Maem duren dese ah, ono tonggo panen duren, kecipratan 2 beton... trus ngeses karo ngopi... muantap...)
Ketika mouse meninggalkan link (mouseleave)
Perhatikan penjelasan kode berikut :
$('#kredit').mouseleave(function() {
Ketika mouse meninggalkan container #kredit maka...$('#kotakredit').stop().fadeOut(100);
#kotakredit akan dihilangkan dengan efek fadeOut selama 100 milidetik kemudian...$('#latarkredit').stop().animate({height: '0'}, 200, function() {
#latarkredit akan dihentikan dengan animasi menutup slidedown hingga tidak memiliki tinggi (height : 0) kemudian...$(this).hide();#latarkredit disembunyikan
$('#latarlinkredit').stop().animate({width: '0'}, 200, function() {
#latarlinkredit juga akan dihentikan dengan animasi memendek hingga lebarnya 0 (width : 0) kemudian...$(this).hide();#latarlinkredit disembunyikan kemudian...
$(this).css("border-top","1px solid #555759");
#latarlinkredit akan ditambahkan border-top sebesar 1px sebelum akhinya menghilang...});Animasi pada #latarlinkredit ditutup
});Animasi pada #latarkredit ditutup
});Animasi pada saat mouse meninggalkan container #kredit ditutup...
Demikian penjelasan panjang lebarnya. Mudah-mudahan bermanfaat dan selamat mencoba, semoga berhasil. Happy Blogging :)










