Pada artikel sebelumnya Blogger Tune-Up pernah membahas tips trik membuat
Mesin Pencari 4 dalam 1. Dalam artikel kali ini kita akan mencoba menambah fasilitas AutoLoad yaitu fasilitas yang secara otomatis mencari dan menemukan artikel sesuai dengan kata kunci (keyword) yang kita masukan tanpa harus meng-klik tombol "Search".
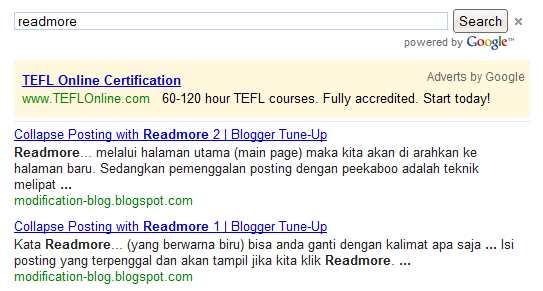
Pada saat kita memasukan kata kunci tertentu pada kotak pencarian maka secara otomatis judul artikel akan ditampilkan pada bagian bawah kotak kata kunci kemudian kita dapat melihat rangkuman artikel dengan meng-klik bullet segitiga pada artikel, hal ini bermanfaat untuk mempercepat proses pencarian. Dan jika artikel yang di-load tidak sesuai dengan yang dimaksud baru kita mencoba meng-klik tombol "Search". Fasilias AutoLoad ini masih tetap menggunakan kode JavaScript dengan core json yang memanfaatkan feed default dari blogger. Jika ingin mencoba fasilitas ini silahkan coba ketikan kata kunci tertentu pada fasilitas mecin pencari lokal pada blog ini dan perhatikan hasil AutoLoad dibawahnya. Menarik bukan????
Penambahan Fasilitas AutoLoad Pada Mesin Pencari Blog
Langkah 1Login ke Blogger
Langkah 2Masuk ke "Tata Letak - Elemen Halaman"
Langkah 3Klik "Edit Gadget" pada Gadget Pencarian yang pernah kita buat
Langkah 4Isi kode dari Gadget Pencarian tersebut seperti dibawah ini (lihat artikelnya
disini):
<div id="pm-search">
<ul>
<li id="li-h" class="pm-search-selected" onclick="selectH()">here</li><li id="li-g" class="pm-search-unselected" onclick="selectG()">google</li><li id="li-b" class="pm-search-unselected" onclick="selectB()">blogger</li><li id="li-t" class="pm-search-unselected" onclick="selectT()">technorati</li>
</ul>
<div id="pm-search-h">
<form action="http://modification-blog.blogspot.com/search" method="get">
<input id="pm-f-h" value="" name="q" size="27" type="text"/>
<input value="Search" type="submit"/>
</form>
</div>
<div id="pm-search-g">
<form action="http://blogsearch.google.com/blogsearch" method="get">
<input id="pm-f-g" value="" name="as_q" size="27" type="text"/>
<input value="Search" type="submit"/>
<input value="modification-blog.blogspot.com" name="bl_url" type="hidden"/>
</form>
</div>
<div id="pm-search-b">
<form action="http://search.blogger.com/" method="get">
<input id="pm-f-b" value="" name="as_q" size="27" type="text"/>
<input value="Search" type="submit"/>
<input value="modification-blog.blogspot.com" name="bl_url" type="hidden"/>
</form>
</div>
<div id="pm-search-t">
<form action="http://www.technorati.com/search.php" method="post">
<input id="pm-f-t" maxlength="255" name="s" size="27" type="text"/>
<input value="Search" type="submit"/>
<input value="searchlet" name="sub" type="hidden"/>
<input value="modification-blog.blogspot.com" name="from" type="hidden"/>
<input value="n" name="authority" type="hidden"/>
<input value="n" name="language" type="hidden"/>
</form>
</div>
</div>
Langkah 5Tambahkan kode dibawah ini pada kode langkah 4:
onclick="ts_loadFeed()" onkeyup="ts_titleSearch(this.value)"
Sehingga menjadi seperti kode dibawah ini:
<div id="pm-search">
<ul>
<li id="li-h" class="pm-search-selected" onclick="selectH()">here</li><li id="li-g" class="pm-search-unselected" onclick="selectG()">google</li><li id="li-b" class="pm-search-unselected" onclick="selectB()">blogger</li><li id="li-t" class="pm-search-unselected" onclick="selectT()">technorati</li>
</ul>
<div id="pm-search-h">
<form action="http://modification-blog.blogspot.com/search" method="get">
<input id="pm-f-h" onkeyup="ts_titleSearch(this.value)" value="" name="q" onclick="ts_loadFeed()" size="27" type="text"/>
<input value="Search" type="submit"/>
</form>
</div>
<div id="pm-search-g">
<form action="http://blogsearch.google.com/blogsearch" method="get">
<input id="pm-f-g" onkeyup="ts_titleSearch(this.value)" value="" name="as_q" onclick="ts_loadFeed()" size="27" type="text"/>
<input value="Search" type="submit"/>
<input value="modification-blog.blogspot.com" name="bl_url" type="hidden"/>
</form>
</div>
<div id="pm-search-b">
<form action="http://search.blogger.com/" method="get">
<input id="pm-f-b" onkeyup="ts_titleSearch(this.value)" value="" name="as_q" onclick="ts_loadFeed()" size="27" type="text"/>
<input value="Search" type="submit"/>
<input value="modification-blog.blogspot.com" name="bl_url" type="hidden"/>
</form>
</div>
<div id="pm-search-t">
<form action="http://www.technorati.com/search.php" method="post">
<input id="pm-f-t" maxlength="255" onkeyup="ts_titleSearch(this.value)" name="s" onclick="ts_loadFeed()" size="27" type="text"/>
<input value="Search" type="submit"/>
<input value="searchlet" name="sub" type="hidden"/>
<input value="modification-blog.blogspot.com" name="from" type="hidden"/>
<input value="n" name="authority" type="hidden"/>
<input value="n" name="language" type="hidden"/>
</form>
</div>
</div>
Langkah 6Masukan kode dibawah ini setelah kode pada langkah 5 yang telah dimodifikasi:
<div id="ts_content_list" onclick="this.innerHTML+=ts_http.readyState"></div>
<script type="text/javascript">
var ts_summary_length = 150;
var ts_blog_url = "http://modification-blog.blogspot.com";
var ts_NO_RESULTS = "Tidak ditemukan";
var ts_SEE_SUMMARY = "Tampilkan rangkuman";
var ts_HIDE_SUMMARY = "Sembunyikan rangkuman";
var ts_LOADING = "Loading...";
var ts_TYPE_KEYWORDS = "Masukan kata kunci";
</script>
<script src="http://hensblog.googlecode.com/files/custom_search_v1.1.js"/></script>
Sehingga secara keseluruhan kode yang telah dimodifikasi dan telah ditambahkan kode menjadi seperti dibawah ini:
<div id="pm-search">
<ul>
<li id="li-h" class="pm-search-selected" onclick="selectH()">here</li><li id="li-g" class="pm-search-unselected" onclick="selectG()">google</li><li id="li-b" class="pm-search-unselected" onclick="selectB()">blogger</li><li id="li-t" class="pm-search-unselected" onclick="selectT()">technorati</li>
</ul>
<div id="pm-search-h">
<form action="http://modification-blog.blogspot.com/search" method="get">
<input id="pm-f-h" onkeyup="ts_titleSearch(this.value)" value="" name="q" onclick="ts_loadFeed()" size="27" type="text"/>
<input value="Search" type="submit"/>
</form>
</div>
<div id="pm-search-g">
<form action="http://blogsearch.google.com/blogsearch" method="get">
<input id="pm-f-g" onkeyup="ts_titleSearch(this.value)" value="" name="as_q" onclick="ts_loadFeed()" size="27" type="text"/>
<input value="Search" type="submit"/>
<input value="modification-blog.blogspot.com" name="bl_url" type="hidden"/>
</form>
</div>
<div id="pm-search-b">
<form action="http://search.blogger.com/" method="get">
<input id="pm-f-b" onkeyup="ts_titleSearch(this.value)" value="" name="as_q" onclick="ts_loadFeed()" size="27" type="text"/>
<input value="Search" type="submit"/>
<input value="modification-blog.blogspot.com" name="bl_url" type="hidden"/>
</form>
</div>
<div id="pm-search-t">
<form action="http://www.technorati.com/search.php" method="post">
<input id="pm-f-t" maxlength="255" onkeyup="ts_titleSearch(this.value)" name="s" onclick="ts_loadFeed()" size="27" type="text"/>
<input value="Search" type="submit"/>
<input value="searchlet" name="sub" type="hidden"/>
<input value="modification-blog.blogspot.com" name="from" type="hidden"/>
<input value="n" name="authority" type="hidden"/>
<input value="n" name="language" type="hidden"/>
</form>
</div>
</div>
<div id="ts_content_list" onclick="this.innerHTML+=ts_http.readyState"></div>
<script type="text/javascript">
var ts_summary_length = 150;
var ts_blog_url = "http://modification-blog.blogspot.com";
var ts_NO_RESULTS = "Tidak ditemukan";
var ts_SEE_SUMMARY = "Tampilkan rangkuman";
var ts_HIDE_SUMMARY = "Sembunyikan rangkuman";
var ts_LOADING = "Loading...";
var ts_TYPE_KEYWORDS = "Masukan kata kunci";
</script>
<script src="http://hensblog.googlecode.com/files/custom_search_v1.1.js"/></script>
Langkah 7Simpan Gadget dan preview blog
Keterangan:- Ubahlah URL http://modification-blog.blogspot.com sesuai dengan alamat blog anda.
- Kode pada langkah 6 sebenarnya bisa di letakan pada widget/gadget HTML/JavaScript yang terpisah (berdiri sendiri), dan gadget tersebut merupakan gadget yang akan menampilkan AutoLoad hasil pencarian.
Jika blog anda telah menggunakan mesin pencari berjenis Google Custom Search, lakukan modifikasi seperti dibawah ini jika ingin menambahkan fasilitas AutoLoad.
Langkah APerhatikan kode Google Custom Search dibawah ini:
<form action='http://www.google.co.id/cse' id='cse-search-box' target='_blank'>
<div>
<input name='cx' type='hidden' value='partner-pub-XXXXXXXXXX'/>
<input name='ie' type='hidden' value='ISO-8859-1'/>
<input id='s' name='q' style='height:30px' type='text'/>
<input id='searchsubmit' name='sa' type='submit' value='Search'/>
</div>
</form>
<script src='http://www.google.co.id/coop/cse/brand?form=cse-search-box〈=in' type='text/javascript'>
Langkah BTambahkan kode dibawah ini:
onclick="ts_loadFeed()" onkeyup="ts_titleSearch(this.value)"
Sehingga menjadi seperti dibawah ini:
<form action='http://www.google.co.id/cse' id='cse-search-box' target='_blank'>
<div>
<input name='cx' type='hidden' value='partner-pub-XXXXXXXXXX'/>
<input name='ie' type='hidden' value='ISO-8859-1'/>
<input id='s' name='q' onclick="ts_loadFeed()" onkeyup="ts_titleSearch(this.value)" style='height:30px' type='text'/>
<input id='searchsubmit' name='sa' type='submit' value='Search'/>
</div>
</form>
<script src='http://www.google.co.id/coop/cse/brand?form=cse-search-box〈=in' type='text/javascript'>
Langkah CTambahkan kode pada langkah 6 diatas, dibawah kode pada langkah B. Sehingga menjadi seperti dibawah ini:
<form action='http://www.google.co.id/cse' id='cse-search-box' target='_blank'>
<div>
<input name='cx' type='hidden' value='partner-pub-XXXXXXXXXX'/>
<input name='ie' type='hidden' value='ISO-8859-1'/>
<input id='s' name='q' onclick="ts_loadFeed()" onkeyup="ts_titleSearch(this.value)" style='height:30px' type='text'/>
<input id='searchsubmit' name='sa' type='submit' value='Search'/>
</div>
</form>
<script src='http://www.google.co.id/coop/cse/brand?form=cse-search-box〈=in' type='text/javascript'>
<div id="ts_content_list" onclick="this.innerHTML+=ts_http.readyState"></div>
<script type="text/javascript">
var ts_summary_length = 150;
var ts_blog_url = "http://modification-blog.blogspot.com";
var ts_NO_RESULTS = "Tidak ditemukan";
var ts_SEE_SUMMARY = "Tampilkan rangkuman";
var ts_HIDE_SUMMARY = "Sembunyikan rangkuman";
var ts_LOADING = "Loading...";
var ts_TYPE_KEYWORDS = "Masukan kata kunci";
</script>
<script src="http://hensblog.googlecode.com/files/custom_search_v1.1.js"/></script>
Keterangan:- partner-pub-XXXXXXXXXX adalah kode yang anda peroleh dari Google Custom Search.
- Jika kode Google Custom Search tidak ingin disatukan dengan kode langkah 6, "Tambah Gadget" Baru dengan tipe HTML/JavaScript lalu masukan kode (langkah 6) pada bagian konten/isi gadget baru tersebut (tanpa judul gadget).
Selamat mencoba dan semoga berhasil. Tinggalkan jejak anda dengan memberikan komentar atau sekedar saran pada kotak komentar dibawah ini. Happy Blogging... :)