Halaman yang ada didalam iframe hanya akan di-load dan ditampilkan jika kita membuka halaman yang bersangkutan. Tetapi jika kita memasukan kode pemrograman tersebut secara langsung didalam blog kita ini berarti kode-kode pemrograman itu bisa saja akan di-load walaupun halaman yang berkaitan tidak ditampilkan. Hal inilah yang memberatkan loading main page halaman blog kita. Pemasangan kode iframe sangatlah sederhana seperti dijelaskan dibawah ini...

Pemasangan iframe
Langkah 1Buatlah suatu artikel yang akan kita sisipi halaman lain
Langkah 2
Masuklah ke mode "Edit HTML"
Langkah 3
Masukan kode dibawah ini kedalam artikel
<iframe align="center" src="http://blogku.com/halaman_lain.html" style="width: 100%; height: 280px;" frameborder="0">Keterangan:
</iframe>
- Untuk memasukan halaman lain maka gunakan tag <iframe ...> dan tutup dengan tag </iframe>
- align berfungsi untuk menempatkan halaman lain dalam posisi tertentu, ada tiga posisi, yaitu; align="center"; posisi halaman lain ditempatkan di tengah-tengah frame, align="left"; posisi halaman lain ditempatkan di sebelah kiri frame, align="right"; posisi halaman lain ditempatkan di sebelah kanan frame.
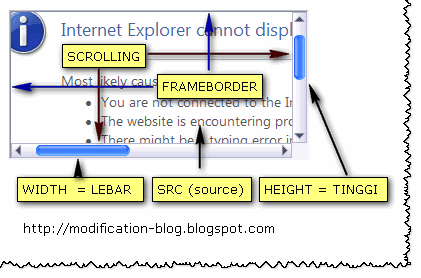
- src="http://halaman-tujuan.html" berfungsi untuk mengarahkan frame agar menampilkan halaman yang dituju. Halaman yang dituju ditempatkan didalam tanda kutip.
- width dan height berfungsi untuk menentukan lebar dan tinggi frame, hal ini harus disesuaikan dengan lebar dan tinggi halaman artikel. Tetapi bukan mengatur lebar dan tinggi halaman lain yang dituju. Satuan yang digunakan bisa menggunakan persen (%) atau pixel (px). Jika menggunakan satuan persen maka lebar atau tinggi frame akan mengikuti lebar atau tinggi halaman artikel dan atau browser, jika menggunakan satuan pixel maka lebar atau tinggi frame tidak akan berubah mengikuti halaman artikel dan atau browser.
- frameborder digunakan untuk memberikan ketebalan garis pinggir frame, jika diberi nilai "0" (nol) maka garis pinggir tidak ditampilkan.
- Parameter lain yang bisa ditambahkan adalah scrolling yang berfungsi untuk menambahkan baris scroll vertikal dan horisontal, parameter ini hanya tambahan saja. Parameter scroll memiliki tiga settingan yaitu: no; scroll tidak ditampilkan, yes; scroll ditampilkan, auto;scroll akan ditampilkan jika halaman yang dituju lebih besar dari frame, jika tidak lebih besar maka scroll tidak ditampilkan.










