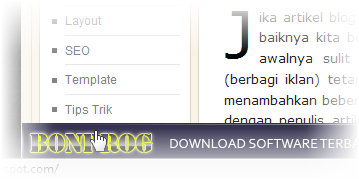
jQuery adalah salah satu Framework JavaScript yang memiliki banyak pengembang. Diantara sekian banyak script yang dikembangkan, porsi animasi jQuery paling banyak diaplikasikan oleh para Blogger. Salah satunya adalah jQuery Dock Footer yang akan kita coba sekarang ini. Efek yang ditampilkan sangat menarik, widget/gadget akan naik ditampikan jika pengungjung mengarahkan mousenya ke bagian footer, jika mouse meninggalkan footer maka footer akan kembali ke posisi semua dan widget akan tersembunyi, selain itu posisi footer akan selalu tetap seperti terapung walaupun kita menggeser scrollbar naik turun. Animasi yang ditampilkan seperti kita menjatuhkan bola pada permukaan yang keras, sehingga bola cenderung memantul berulang-ulang diatas suatu permukaan. Sungguh menarik untuk diaplikasikan pada blog, selain menampilkan efek animasi memantul juga dapat memperluas area halaman blog, tampil rapi sehingga blog kita menarik untuk dipandang berlama-lama. Penasaran...????

Langkah integrasi jQuery Dock Footer pada Blogger
Langkah 1Login ke Blogger
Langkah 2
Masuk ke "Tata Letak - Edit HTML"
Langkah 3
Jangan lupa klik "Expand Template Widget"
Langkah 4
Cari kode dibawah ini:
]]></b:skin>Langkah 5
Masukan (copy paste) kode dibawah ini diatas kode pada langkah 4:
#fake-body { overflow:auto; z-index:1; }
#dock { background:#ccc; height:200px; z-index:100; width:660px; }
Langkah 6Cari kode dibawah ini:
</head>Langkah 7
Masukan (copy paste) kode dibawah ini diatas kode pada langkah 6:
<script src='http://yandex.st/jquery/1.5.1/jquery.js' type='text/javascript' />Langkah 8
<script src='http://yandex.st/jquery/easing/1.3/jquery.easing.js' type='text/javascript'/>
<script>
$(document).ready(function() {
var easing_type = 'easeOutBounce';
var default_dock_height = '20';
var expanded_dock_height = $('#dock').height();
var body_height = $(window).height() - default_dock_height;
$('#fake-body').height(body_height);
$('#dock').css({'height': default_dock_height, 'position':'fixed', 'top': body_height});
$(window).resize(function () {
updated_height = $(window).height() - default_dock_height;
$('#fake-body').height(updated_height);
$('#dock').css({'top': updated_height});
});
$('#dock').mouseover(function () {
expanded_height = $(window).height() - expanded_dock_height;
$(this).animate({'height':expanded_dock_height,'top': expanded_height},{queue:false, duration:800, easing: easing_type});
}).mouseout(function () {
body_height = $(window).height() - default_dock_height;
$(this).animate({'height':default_dock_height,'top': body_height},{queue:false, duration:800, easing: easing_type});
});
});
</script>
Cari kode dibawah ini:
</body>Lalu scroll sedikit keatas sehingga ketemu kode dibawah ini:
</div><!--end of outer-wrapper-->Jika tidak ditemukan cukup cari kode </div> yang pertama dari bawah.
Langkah 9
Masukan kode dibawah ini diatas kode pada langkah 8 (yaitu </div> pertama dari bawah):
<div id='dock'>Langkah 10
<!-- Masukan kode dock footer disini -->
<p><a href="http://modification-blog.blogspot.com/">Blogger Tune-Up</a></p>
</div>
Simpan Template dan Preview blog
Keterangan:
- Perhatikan pada langkah 5, nilai 660 pada kode width:660px; silahkan diubah untuk menentukan lebar dari dock footer dan atau disesuaikan dengan Outer Wrapper. Ubah pula nilai 200 pada kode height:200px; untuk menentukan tinggi dock pada saat tidak diaktifkan.
- Perhatikan pada langkah 8, yang dicari adalah kode </div> dari outer wrapper, sebenarnya diatas kode </body> juga bisa, tetapi mengalami error tampilan bagi browser yang memiliki versi rendah.
- Perhatikan langkah 9, masukan kode yang kita inginkan, jika kita akan menggunakan kode yang sudah ada, silahkan anda perhatikan kode-kode template semisal; Lowerbar, Categori, Label, Link, Archives, Comments dan lain sebagainya. Setelelah itu copy kode tersebut mulai dari kode dibawah ini:
<b:section class='lowerbar' id='lowerbar14' preferred='yes'>
<!-- Kode-kode yang mengikutinya -->
</b:section>
- Setelah itu berikan class dan id yang berbeda, class bisa sama dengan kode-kode yang lainnya tetapi id harus unik, hanya satu id setiap template.