Berikut langkah demi langkah proses pemasangan 4 mesin pencari dalam blogger :
Langkah 1
Login ke blogger account anda
Langkah 2
Panel Kontrol - Tata Letak - Edit HTML - Expand Widget
Backup terlebih dahulu blogger template anda untuk mencegah kemungkinan yang tidak kita inginkan.
Langkah 3
Cari kode dibawah ini :
Langkah 4
Letakan (copy-paste) kode dibawah ini tepat diatas kode langkah 3 :
<link href="http://hendriono.googlepages.com/search.css" rel="stylesheet" type="text/css"/>
Langkah 5
Simpan template anda, sruput riyen kopi plus gendis jawi...
Langkah 6
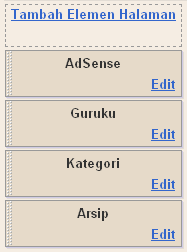
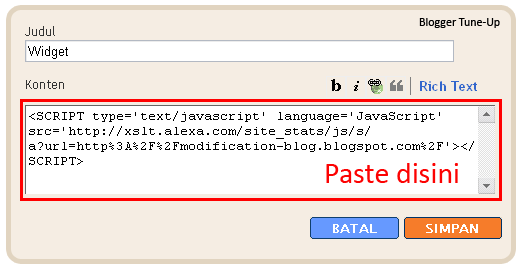
Kembali ke Tata Letak dan tambahkan Element Halaman - HTML/JavaScript dan letakan (copy-paste) kode dibawah ini didalam konten setelah itu klik tombol "Simpan" :
<ul>
<li id="li-h" class="pm-search-selected" onclick="selectH()">here</li><li id="li-g" class="pm-search-unselected" onclick="selectG()">google</li><li id="li-b" class="pm-search-unselected" onclick="selectB()">blogger</li><li id="li-t" class="pm-search-unselected" onclick="selectT()">technorati</li>
</ul>
<div id="pm-search-h">
<form action="http://modification-blog.blogspot.com/search" method="get">
<input id="pm-f-h" value="" name="q" size="15" type="text"/>
<input value="Search" type="submit"/>
</form>
</div>
<div id="pm-search-g">
<form action="http://blogsearch.google.com/blogsearch" method="get">
<input id="pm-f-g" value="" name="as_q" size="15" type="text"/>
<input value="Search" type="submit"/>
<input value="modification-blog.blogspot.com" name="bl_url" type="hidden"/>
</form>
</div>
<div id="pm-search-b">
<form action="http://search.blogger.com/" method="get">
<input id="pm-f-b" value="" name="as_q" size="15" type="text"/>
<input value="Search" type="submit"/>
<input value="modification-blog.blogspot.com" name="bl_url" type="hidden"/>
</form>
</div>
<div id="pm-search-t">
<form action="http://www.technorati.com/search.php" method="post">
<input id="pm-f-t" maxlength="255" name="s" size="15" type="text"/>
<input value="Search" type="submit"/>
<input value="searchlet" name="sub" type="hidden"/>
<input value="modification-blog.blogspot.com" name="from" type="hidden"/>
<input value="n" name="authority" type="hidden"/>
<input value="n" name="language" type="hidden"/>
</form>
</div>
</div>
Keterangan :
- modification-blog.blogspot.com : Alamat blog silahkan ganti dengan alamat blog anda
- Nilai 15 : adalah lebar dari kotak input keyword
- Search : nama tombol sebelah kanan kotak input silahkan ganti sesuai keinginan anda (misal : Cari)
Mudah-mudahan bermanfaat, dan jika ada bug silahkan tinggalkan komentar. Salam hangat dari Banjarsari - Ciamis - Jawa Barat - Indonesia - Bumi...